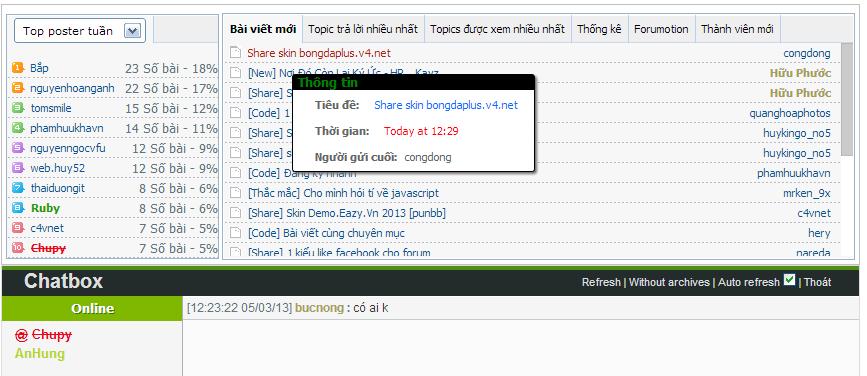
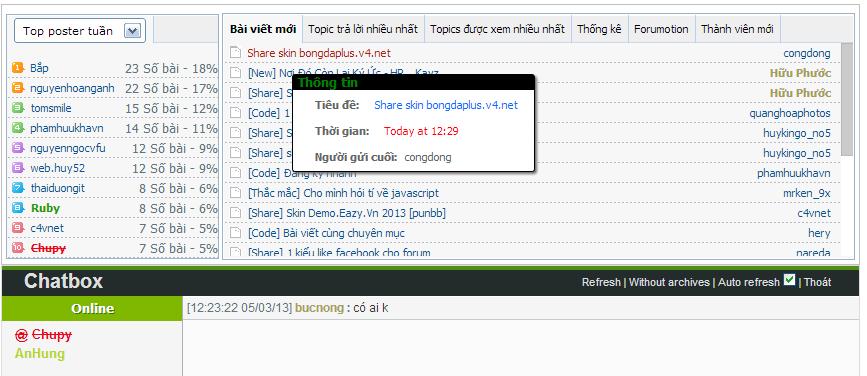
Thông tin :
Last này code từ nhà 4all ^^
mình đem về Edit và thêm 1 số thứ
Thống kê : Top post tuần , Top post tháng , Top mở chủ đề , Top Post , Top Truy cập
Bài viết mới , Topic trả lời nhiều , Topic xem nhiều , Thành viên mới
[/quote]
Demo online :

Sau đây là cách làm : Nội dung đã bị ẩn - Vui lòng trả lời để thấy
Pass :
Nếu có thì xoá luôn đi

Vào : mod_top_posters
thay toàn bộ nó = code sau
Thay nó = code sau
Last này code từ nhà 4all ^^
mình đem về Edit và thêm 1 số thứ
Thống kê : Top post tuần , Top post tháng , Top mở chủ đề , Top Post , Top Truy cập
Bài viết mới , Topic trả lời nhiều , Topic xem nhiều , Thành viên mới
[/quote]
Demo online :
- Code:
http://bucoi9.forumvi.com

Sau đây là cách làm : Nội dung đã bị ẩn - Vui lòng trả lời để thấy
Bước 1 : QUẢN LÝ TỔNG THỂ >> Messages and e-mails >> Cấu hình diễn đàn
Chủ đề trong 1 trang : 10
Bước 2 : Dowload file này về và Add vào Templates > Portal
Pass :
- Code:
cntt-k3.org
Bước 3 : Sau khi add các Temp vào . Các bạn vào memberlist_body Thay toàn bộ code = code sau
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} » <strong>{PAGE_TITLE}</strong>
</p>
</div>
<div class="main frm">
<!-- BEGIN switch_pagination -->
<div class="paged-head clearfix">
<p class="paging">{PAGINATION}</p>
</div>
<!-- END switch_pagination -->
<div class="main-head">
<h1 class="page-title">{L_ORDER_OR_SELECT}</h1>
</div>
<div class="main-content">
<form action="{S_MODE_ACTION}" method="get" class="form-frm">
<fieldset class="frm-set multi">
<dl>
<dt>{L_USER_SELECT}</dt>
<dd><input type="text" class="inputbox" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" /></dd>
</dl>
<dl>
<dt>{L_SELECT_SORT_METHOD}</dt>
<dd>{S_MODE_SELECT}</dd>
</dl>
<dl>
<dt>{L_ORDER}</dt>
<dd>{S_ORDER_SELECT}</dd>
</dl>
<div class="frm-buttons">
{S_HIDDEN_SID}
<input type="submit" name="submit" value="{L_SUBMIT}" />
</div>
</fieldset>
</form>
<fieldset class="frm-set clearfix">
<div class="frm-form">
<table class="table" cellspacing="0">
<thead>
<tr>
<th class="tclmemberlist">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="tc2">{L_GROUPS}</th>
<!-- END switch_th_group -->
<th class="tc3">{L_INTERESTS}</th>
<th class="tc2">{L_JOINED}</th>
<th class="tc2">{L_VISITED}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tc3">{L_PM}</th>
<th class="tc3">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr>
<td class="tcl avatar-mini">
<div class="thanhvienmoi" style="height: 20px;width: 116px;">
<font style="font-family: Tahoma; font-size: 11px"><a class="gen" href="{memberrow.U_VIEWPROFILE}"><span class="avatartv1">{memberrow.AVATAR_IMG}</span> {memberrow.USERNAME}
</a></font>
<span class="thamtopp" style="height: 20px;float: right;margin-right: -220px;" align="right">
{memberrow.JOINED}</span>
</div></td>
<!-- BEGIN switch_td_group -->
<td class="tc2">{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<td class="tc3"> {memberrow.INTERESTS}</td>
<td class="tc2">{memberrow.JOINED}</td>
<td class="tc2">
<div class="truycapmoi" style="height: 20px;width: 156px;">
<font style="font-family: Tahoma; font-size: 11px">
<a class="gen" href="{memberrow.U_VIEWPROFILE}">
<span class="avatartv1">{memberrow.AVATAR_IMG}</span>
{memberrow.USERNAME}
</a>
</font>
</div>
</td>
<td class="tc3">
<div class="K3sobai" style="height: 20px;width: 95px;margin-right: -220px;" align="right"><font style="font-family: Tahoma; font-size: 11px">{memberrow.POSTS} bàiviết</font></div>
</td>
<td class="tc3">{memberrow.PM_IMG}</td>
<td class="tc4">{memberrow.WWW_IMG}</td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr>
<td colspan="{switch_no_user.COLSPAN_NUMBER}" class="tcr">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
</div>
</fieldset>
</div>
<div class="main-foot">
</div>
<!-- BEGIN switch_pagination -->
<div class="paged-foot clearfix">
<p class="paging">{PAGINATION}</p>
</div>
<!-- END switch_pagination -->
</div>
Bước 4 : Vào Index_Body Thêm code sau lên đầu
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center" >
<tbody>
<tr>
<td valign="top" width="100%">
<div class="test">
<table class="thongke" cellpadding="4" cellspacing="0" style="border: 1px #c0c0c0 solid;" border="0" width="100%" align="center">
<tr>
<td width="100%">
<table class="thongke" cellpadding="0" cellspacing="4" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td width="23%"></td><td width="100%" colspan="2"></td>
</tr>
<tr>
<td><table class="thongke" cellpadding="0" cellspacing="0" border="0" width="110%" align="center" >
<tr><td valign="top" style="border: 1px solid #9DB3C5;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR} <!-- END giefmod_index1 --></tr></thead></table>
</td></tr></table>
</div>
</td>
</tr><tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Code:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
Nếu có thì xoá luôn đi
Bước 6 : Cài đặt Widgets như hình sau

Thế là xong ^^Tiếp theo kick vào :bánh xe: của Recent topics
Number of recent topics : 40
Activate the topics scrolling : Không
Quên mất chưa có Css :-ss , cho cái này vào css
- Code:
.avatartv1 img {
height: 15px;
width: 15px;
}
/* tooltip */
#tooltip .tiplFMvi{border-bottom:1px dashed;padding-bottom:5px;margin-bottom:5px}
#tooltip{background-color:#FFF;border:1px solid #DDD;border-radius:3px 3px 3px 3px;box-shadow:2px 2px 3px #746E6E;color:#131313;max-width:450px;position:absolute;z-index:999;padding:15px 20px}
/* tabs-------------------------------------------------------------*/
.tabs { margin: 0; padding: 0;}
.tabs {
padding-bottom: 26px;
margin-bottom: 15px;
background: #EFEFEF;
border-top: 1px solid #FFF;
border-bottom: 1px solid #CAD9EA;
}
.tabs li { list-style: none;float: left; line-height: 30px; border-right: 1px solid #b4d0f3; height: 30px; font-size: 11px;}
.tabs li.current {
background: #f7f7f7;
height: 27px;
font-weight: bold;
}
.mainbox { background: #F7f7f7; border: 1px solid #9DB3C5; margin-bottom: 6px; padding: 1px;}
.mainbox table { width: 100%; }
#dhtmlpointer, #dhtmltooltip
{
z-index: 999;
left: -300px; top:0px;
visibility: hidden;
position: absolute;
}
#dhtmltooltip
{
border: #666 2.4px solid;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
padding: 10px;
font-size: 9pt;
font-family: Arial;
background-color: white;
width: auto;
max-width: 340px;
width:expression( document.body.clientWidth > 340? "340px": "auto" );
text-align:left;
}
.pun .postmain {
border-left: 0px solid #ddd;
margin-left: 1em;
margin-top: 10px;
}
a[href*="mode=post_profile"],a[href*="mode=reply"],a[href*="mode=newtopic"],a[href*="merge?t="],a[href*="cp?mode=split"],a[href*="cp?mode=lock"],a[href*="cp?mode=move"],a[href*="cp?mode=trash"],a[href*="cp?mode=delete"],a[href*="cp?mode=unlock"],a[href*="mode=unlock&p"],a[href*="mode=lock&p"],a[href*="mode=report"],a[href*="&mode=delete"],a[href*="mode=editpost"],a[href*="mode=quote"]{
border-radius: 10px;
color: rgb(139, 138, 138)!important;
font-family: Arial,sans-serif;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal;
margin: 2px;
padding: 2px 9px;}
#dhtmlpointer, #dhtmltooltip
{
z-index: 999;
left: -300px; top:0px;
visibility: hidden;
position: absolute;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
}
#dhtmltooltip
{
border: #000000 0px solid;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
padding: 15px;
font-size: 9pt; font-weight:bold;
font-family: Arial; color:#fff;
background-color: #000;
width: auto;
max-width: 340px;
width:expression(document.body.clientWidth > 340? "340px": "auto");
text-align:left;
}
#tooltip {
padding:0;
max-width: 50% !important;
color: #000;
background: #FFFFFF none ;
_background-image: none;
border: 1px #000 solid; -moz-border-radius: 3px;border-radius: 3px;
font-size:0.8em;text-align: left;
}
* html #tooltip {
width: 30%;
}
#tooltip * {
margin:2px 5px 2px 8px;
}
#tooltip ul {
padding: 0px 0px 0px 20px;
}
#tooltip dl {
clear:both;
position:relative;
margin-bottom: 10px;
}
#tooltip dt {
float:left;
border: medium none;
padding-top: 3px;
width: 50%;
}
#tooltip dd {
margin-left: 50%;
padding-left: 5px;
vertical-align: top;
}
#tooltip p.header {
margin:0;
font-size:13px;
color: green;
padding: 1px 5px;
background: #000000 repeat;
font-weight: bold;
border-bottom:0px;
}
#tooltip p {
padding: 6px;
color: #666666;
font-size:11px;text-align: left;
}
.textbox, textarea, select {
font: normal 11px Tahoma, Calibri, Verdana, Geneva, sans-serif;
color: #000000;
background: rgb(255, 255, 255) none;
border: 1px solid #6B91AB;
padding: 4px;
outline: 0;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
Js hiển thị Tootlip cho code sau vào Footer End
- Code:
<script src="http://illiweb.com/rs3/13/frm/admin/admin.js" type="text/javascript"></script>
[spoiler]
À quên : ai muốn cho Top post hiển thị lên đầu thì làm như sau
Vào : mod_top_posters
thay toàn bộ nó = code sau
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><div style="margin-bottom: 1px;"><ul class="tabs"><li class="current"><span style="padding: 0px 7px;">
<script type="text/javascript">
function showstuff(value){
document.getElementById("poster").style.display = (value == "poster") ? "block" : "none";
document.getElementById("poster1").style.display = (value == "poster1") ? "block" : "none";
document.getElementById("poster2").style.display = (value == "poster2") ? "block" : "none";
document.getElementById("poster3").style.display = (value == "poster3") ? "block" : "none";
document.getElementById("poster4").style.display = (value == "poster4") ? "block" : "none";
}
</script>
<select id="changer" name="type" onchange="showstuff(this.value);">
<option value="poster">Top poster</option>
<option value="poster1">Top mở chủ đề</option>
<option value="poster2">Top poster tuần</option>
<option value="poster3">Top poster tháng</option>
<option value="poster4">Top truy cập</option>
</select>
</span></li></ul>
<div id="poster" style="display:block;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif">
<div id="top_posters">
<!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><span style="float: right">{POSTER.NB_POSTS}</span><br/><!-- END POSTER -->
</td></tr></table></div>
</div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<div id="poster4" style="display:none;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif">
<div class="truycapmoi1 style="height: 20px;width: 300px;"></div></span></div></td>
</tr>
</tbody></table></div><div class="Page">
<***"border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<script>
$(document).ready(function(){
$(function() {
$('<span class="truycap" />').load('/memberlist?mode=lastvisit&order=DESC&submit=Ok&username .truycapmoi', {limit: 10}, function() {
jQuery(this).hide()
.appendTo('.truycapmoi1')
.fadeIn(1);
});
return false;
});
$(function() {
$('<span class="truycap" />').load('/memberlist?mode=lastvisit&order=DESC&submit=Ok&username .K3sobai2', {limit: 10}, function() {
jQuery(this).hide()
.appendTo('.sobai2')
.fadeIn(1);
});
return false;
});
});
</script>
</td></tr></table></div>
</td></table>
Thay nó = code sau
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: #f7f7f7 none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<div id="poster2" style="display:none;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><span style="float: right">{POSTER.NB_POSTS}</span><br><!-- END POSTER --></td></tr></table></div>
</td></table>
Vui lòng ghi rõ nguồn khi sao chép bài viết này từ Cntt-k3 !

